Blurry afbeeldingen op social media? Zo voorkom je dat!

Het is logisch dat je je afbeeldingen op de best mogelijke manier op wilt slaan, maar compressie van visuals komt helaas nog veel voor. Een kant-en-klaar proces daarvoor bestaat helaas niet. Zo zijn er meerdere bestandstypes die je kunt gebruiken; verschillende media vereisen namelijk ook verschillende oplossingen. En daarbij heeft elk bestandstype zijn eigen voor- en nadelen. Hieronder leggen we de meest voorkomende uit:
JPG/JPEG
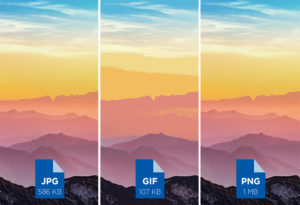
JPG of JPEG staat voor ‘Joint Photographic Experts Group’. Een eigenschap van JPG is de compressie die ervoor zorgt dat het miljoenen kleuren kan verwerken, terwijl het een kleine bestandsgrootte behoudt. Een nadeel van deze compressie van visuals is dat er altijd iets van de kwaliteit verloren gaat. Bij foto’s valt dit niet op doordat deze extreem veel informatie (kleuren en dus details) bevatten. Bij visuals met weinig kleuren is het kwaliteitsverlies vaak wel zichtbaar. Daarom kun je een illustratie beter niet als JPG opslaan.
GIF
GIF is een ietwat verouderde extensie. Het kleurenpalet is beperkt met maar 256 kleuren. De GIF is zo bedacht dat het ideaal is voor gebruik op internet. Dit betekent dat de bestandsgrootte minimaal blijft, maar je wél te maken krijgt met kwaliteitsverlies. Het wordt daarom ook afgeraden om een visual als GIF op te slaan.
Een unieke eigenschap van GIF is dat het animaties ondersteunt. Deze opties maken GIF vooral interessant voor gebruik op websites. Op social media wordt dit bestandstype niet ondersteund, wél kun je losse GIF bestanden uploaden in de Story functie op Instagram. Mocht je toch een animatie willen plaatsen, dan kun je deze het beste als een videobestand exporteren en uploaden.
PNG
PNG (Portable Network Graphic) is een nieuwere extensie. Binnen deze extensie kun je kiezen uit een PNG-8 en PNG-24 kleurenpalet. Waar PNG-8 hetzelfde kleurenpalet als GIF bevat (maximaal 256 kleuren), kan een PNG-24, net als JPG, miljoenen kleuren verwerken. Een voordeel van PNG is de lossless compressie. Deze zorgt ervoor dat de kwaliteit van de afbeelding behouden wordt, ook als deze zo klein mogelijk opgeslagen moet worden. Helaas is de bestandsgrootte dan meestal nog groter dan een JPG of een GIF. Dit nadeel is vooral merkbaar op websites, voor gebruik op social media blijft PNG nog de beste optie.
SVG
Een Scalable Vector Graphics (SVG) is een bestandstype die bestaat uit vectoren. Bestandstypes zoals JPG, PNG en GIF werken met pixels. Miljoenen minuscule puntjes maken dan een afbeelding. Als je deze vergroot, zijn de pixels duidelijk te zien.
Waar pixels als puntjes worden opgeslagen, worden vectoren als punten die verbonden worden met lijnen opgeslagen. Als je deze afbeelding vergroot, veranderen de posities van de punten en worden de lijnen daartussen opnieuw berekend. Daardoor blijft de afbeelding haarscherp. Door deze techniek blijft de bestandsgrootte net zo minimaal als een GIF of JPEG. Hoewel SVG een redelijk oud bestandstype is, komt hij steeds meer terug. En wij zijn daar heel blij mee! (Een tof voorbeeld van het gebruik van SVG images kan je zien op de website van Responsive Logos.) Helaas wordt SVG (nog) niet ondersteund op social media.
Om er snel achter te komen welk bestandstype het beste is voor jouw visual, kun je onderstaand schema gebruiken.
Compressie, compressie, compressie
Bedrijven als Facebook, WhatsApp en Google beschikken over miljoenen gebruikers. Stel je voor dat elke gebruiker één foto per dag post, dan heb je na één dag al gauw meer dan een paar miljoen foto’s. En al deze data moet ergens worden opgeslagen. Dat gebeurt in grote datacenters die verspreid staan over de hele wereld. Wist je bijvoorbeeld dat er in de Eemshaven een groot datacentrum van Google staat?
Ondanks dat deze datacenters zijn gevuld met duizenden servers, wil dat niet zeggen dat ze oneindige opslagruimte hebben. Om alle data zo klein mogelijk te kunnen bewaren, worden berichten, foto’s en video’s ‘compressed’.
Deze compressie is een ingewikkeld begrip. Elke website (in dit geval bijvoorbeeld Facebook) past namelijk een andere compressie van visuals toe. Hoe compressie getoond wordt, kan per apparaat, browser, computer, beeldscherm, softwareversie en soms zelfs per dag verschillen. Deze compressies zijn diep verweven in het algoritme van de website. Er bovenop komt ook nog eens het feit dat bijvoorbeeld Facebook websites in eerste instantie al niet eens ontworpen zijn met het idee hoge kwaliteit designs te delen. Doordat kwantiteit boven kwaliteit staat, zijn deze compressies ontworpen om alle visuals zo klein mogelijk op te slaan, wat vaak ten koste gaat van de kwaliteit. Iets wat wij in de praktijk vaak zijn tegengekomen.
Een voorbeeld van een compressie zie je hieronder. Kijk naar de randen langs de figuren, dit is een klassiek voorbeeld van een compressie, in dit geval van een op Instagram geplaatste visual.

Bron: Coffee vector created by Freepik
Tijdens onze zoektocht om deze compressie van visuals te ontwijken, zijn wij het gouden ei nog niet tegengekomen… Wél hebben we enkele tips en tricks voor je verzameld om je visuals zo goed mogelijk op te slaan:
- Afbeeldingen voor social media kun je het beste opslaan en exporteren voor web/schermen als PNG-24.
- Zorg ervoor dat je visual op het aanbevolen formaat is opgemaakt. Facebook, Twitter, LinkedIn en Instagram hebben online handleidingen waar je elk formaat kan checken (bijvoorbeeld: Facebook) Maar let op: uit onze ervaringen is gebleken dat deze niet altijd up-to-date zijn! Check dus naast deze handleiding ook even Google om zeker van je zaak te zijn.
- Maak je visual op met web (HTML) kleuren. Hierdoor vermijd je automatische kleurverandering. Deze kleurverandering gebeurt door een compressie die de kleuren omzet naar webkleuren.
- Wees zuinig met tekst. Op Facebook mag je sowieso niet meer dan 20% in je advertenties hebben staan. Vergeet de afbeelding niet door de Facebook Overlay tool te laten checken (bron: Facebook).
En zelfs als je écht alles goed hebt staan qua instellingen, kleurprofiel en extensie, wil het helaas nog niet zeggen dat je visual niet ten prooi valt aan het grote compressiemonster. 🙁
In het kader van sharing is caring, mocht jij hét compressiemonster wel hebben verslagen: let us know!
Wil je meer weten over welk bestandstype het beste is voor jouw visual? Of ben je benieuwd wat wij voor jouw merk kunnen betekenen? Neem dan vooral contact met ons op!